
Click on the extension icon (or press Alt+Shift+P), watch the extension capture each part of the page, and be. Capture the Screensho The simplest way to take a full page screenshot of your current browser window. How to Screenshot on Google Chrome with Developer Tools: Method 1 Step 1. Adjust settings to your preference by clicking the settings icon. Select an area of the screen using the crop tool. Start Chrome Capture by left clicking the Chrome Capture icon.

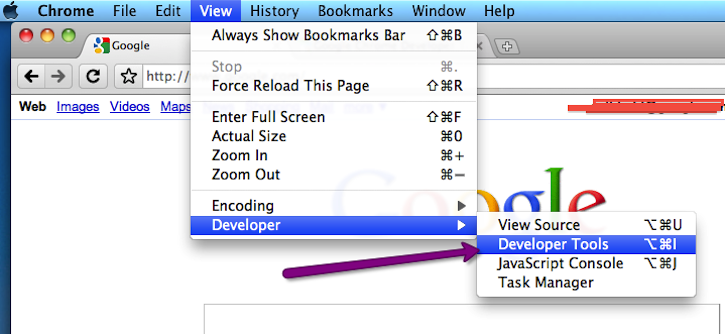
NOTE: All the issues the extension had in the. You can do this by opening the "More Options" menu on your Chrome toolbar, or by using the shortcut Alt + Command + I on Mac or Ctrl + Shift + C on Windows as before.Screen Capture is a fork maintained by Adrià Vilanova Martínez (aka of the original open source extension Screen Capture (by Google). Step 1: Open Developer Toolsįirst, you’ll need to open Developer Tools in Chrome-the first step from before. The keyboard shortcut method is a great way to quickly get the screenshot you need, but if you want to customize the width of your screenshot, you'll have to take a few more steps to get it. Just type "screenshot" and you'll see the option appear to "capture full size screenshot." Simply select this and Chrome will automatically save a full-page screenshot to your Downloads folder! How to Take a Full-Page Screenshot with a Custom Size

These keyboard shortcuts will open Chrome's developer menu. Start by using the shortcut pairs below-enter the first shortcut, followed by the second-depending on your operating system: You'll first enter two sets of keyboard shortcuts, then enter a command to capture a full-page screenshot of any web page.

Google Chrome includes a built-in screenshot tool, but it's a bit hidden.


 0 kommentar(er)
0 kommentar(er)
